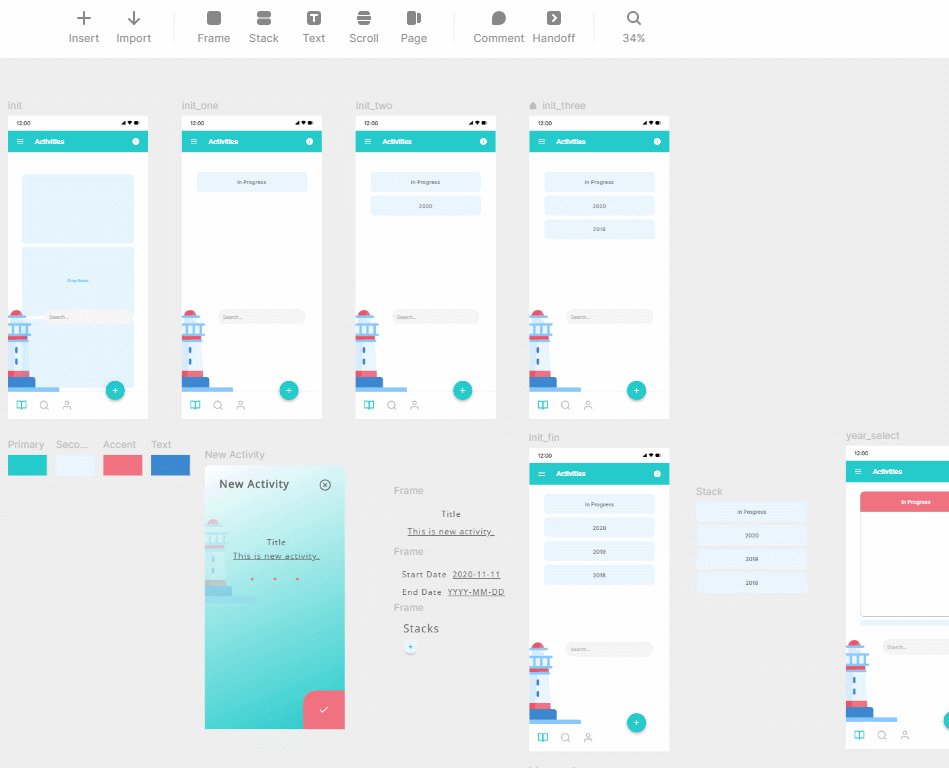
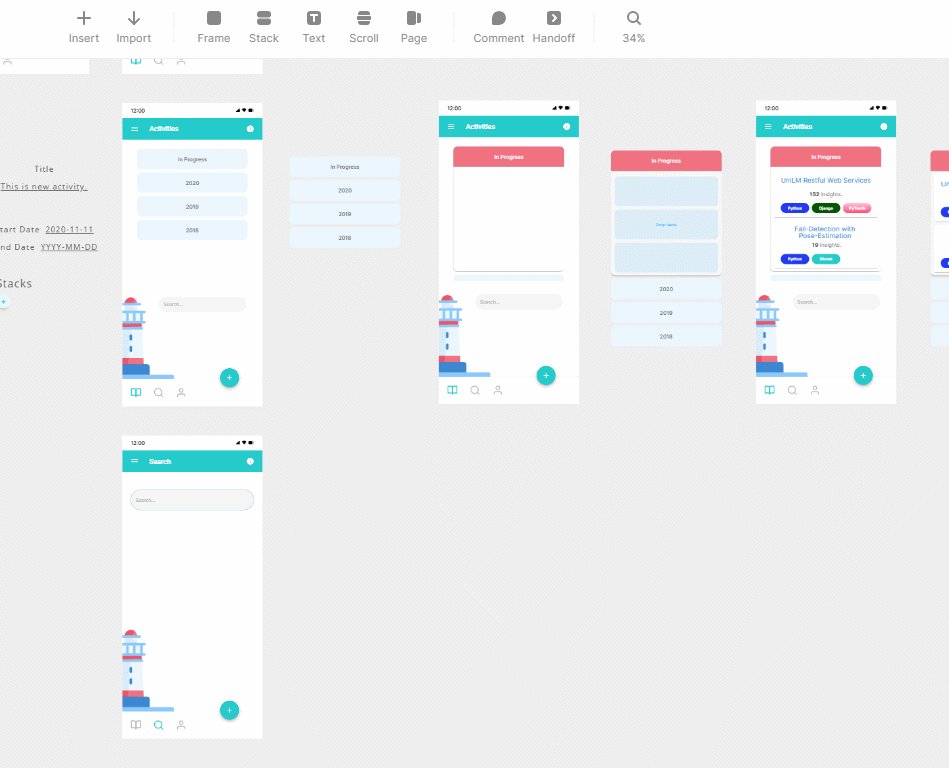
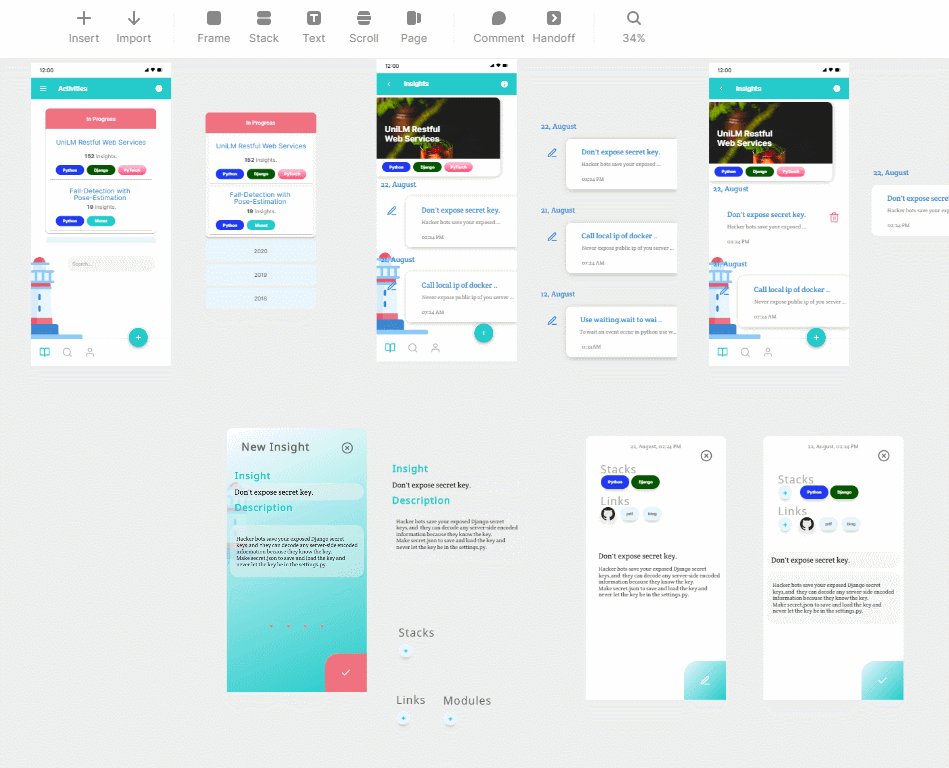
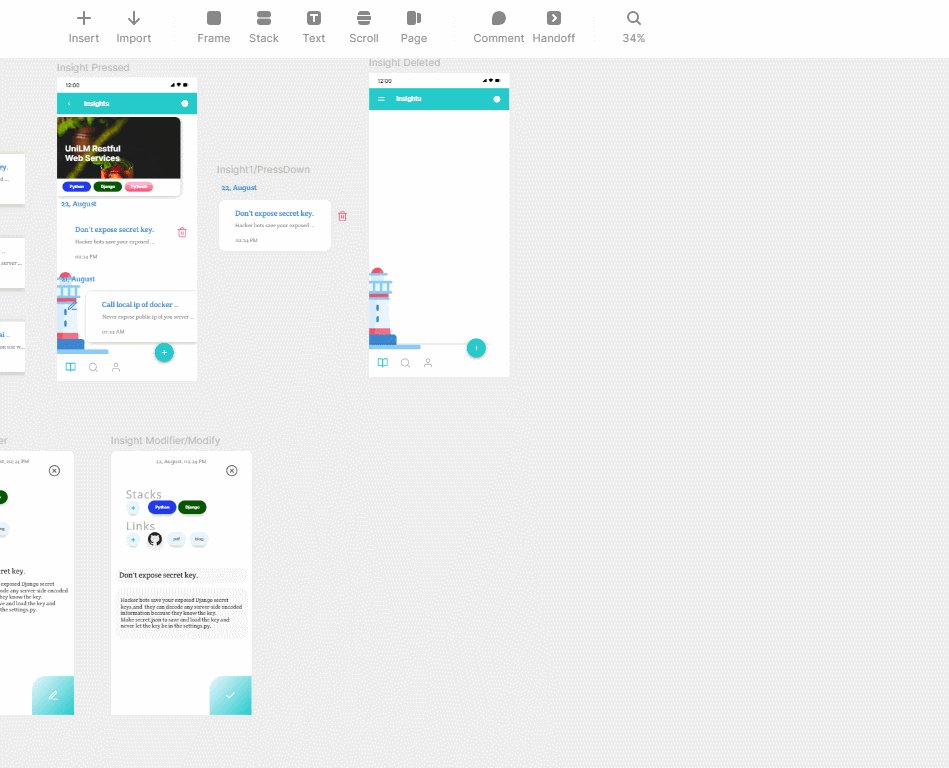
Wireframe Draft
UX디자인 수업 개인프로젝트로 디자하고 있는 앱 <BluePort>이다. 직무 활동에서 얻게 되는 인사이트를 기록해두고 이력서 쓸 때 참고하자는,, 모종의 다이어리 앱을 흉내내었다 (거의 표절).
이름에 Port가 들어가니까 블루한 색상과 등대 이미지를 집어 넣었음.
와이어프레임 작업에 교수님이 추천하신 www.framer.com를 썼더니, 순식간에 큰 그림은 완성한 것 같다.
GUI에서 컴포넌트 간 선을 연결해주면 알아서 Magic Motion이라는 팬시한 애니메이션을 뚝딱 적용해 준다.

이젠 머티리얼 컴포넌트를 가져다가 코드로 구현해야 할 텐데, 애니메이션 깎는 장인이 되어야 할 것 같다...
12월까지 완료할 수 있을까? 흠,,
활동년도 보여주기 & 검색바 눌러보기

활동 추가하기

활동년도 선택 & 활동 선택

인사이트 수정하기

인사이트 삭제하기

인사이트 추가하기

'웹 개발 > 사용자 경험' 카테고리의 다른 글
| ]UIUX[ 서비스를 성장시키는 법 - 데이터 주도 UX (1) (0) | 2020.11.17 |
|---|---|
| ]UIUX[ Android UX 디자인 흔한 실수 (0) | 2020.11.14 |
| ]UIUX[ 프로토타이핑 개념과 도구 (0) | 2020.11.10 |
| ]Android UX[ 머티리얼 디자인(2) - 표준 컴포넌트 (0) | 2020.11.09 |
| ]Android UX[ 머티리얼 디자인(1) - 종이와 잉크 (0) | 2020.11.09 |
