머티리얼 디자인 (2) - 표준 컴포넌트

왜 알아야 하나요?
앱의 목적을 달성하기 위하여 굳이 커스텀 뷰를 구현하지 않아도 기본적으로 제공되는 컴포넌트를 끌어다 쓰는 것은 무척 편리하다. 컴포넌트를 활용하는 방식이 모바일 패턴으로 자리잡았으니 머티리얼 사이트를 참조하여 각 컴포넌트를 공부하도록 하자.
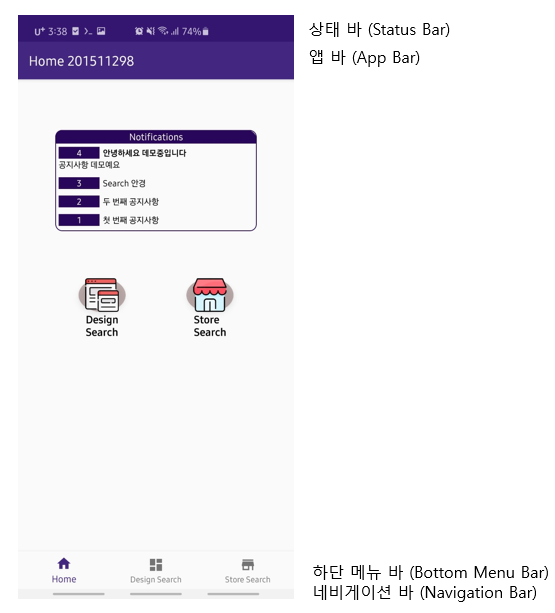
시스템 바 두 개
-
상단 상태 바
아이콘과 알림을 전시하며 배터리와 시간정보 등을 표시하고 있다.
-
하단 네비게이션 바
뒤로 가기, 홈, 오버뷰 버튼을 제공한다.
풀 스크린 모드
액티비티를 풀 스크린 모드로 사용하면 상단 상태 바가 숨겨진다. 기본적으로 하단 네비게이션 바는 숨겨지지 않으며 3번 방법의 플래그로 옵션을 바꿀 수 있다. 상단 상태 바는 다른 앱의 알림과 시간 등을 보여주므로 굳이 없앨 가능성은 낮은 편이다. 하지만 때에 따라 본인 앱의 UX에 저해된다면 보이지 않도록 숨겨 두면 된다.
-
액티비티가 사용할 스타일에 다음 속성을 추가
<style name="FullScreen" parent="Theme.AppCompat.Light.NoActionBar"> <item name="android:windowFullscreen">true</item> <item name="android:windowContentOverlay">@null</item> </style> -
혹은, 액티비티가 풀 스크린 액티비티를 상속하도록 한다
android:theme="@android:style/Theme. DeviceDefault.NoActionBar.Fullscreen" -
혹은, View의
setSystemUiVisibility(flag)를 호출한다.https://developer.android.com/training/system-ui/immersive?hl=ko
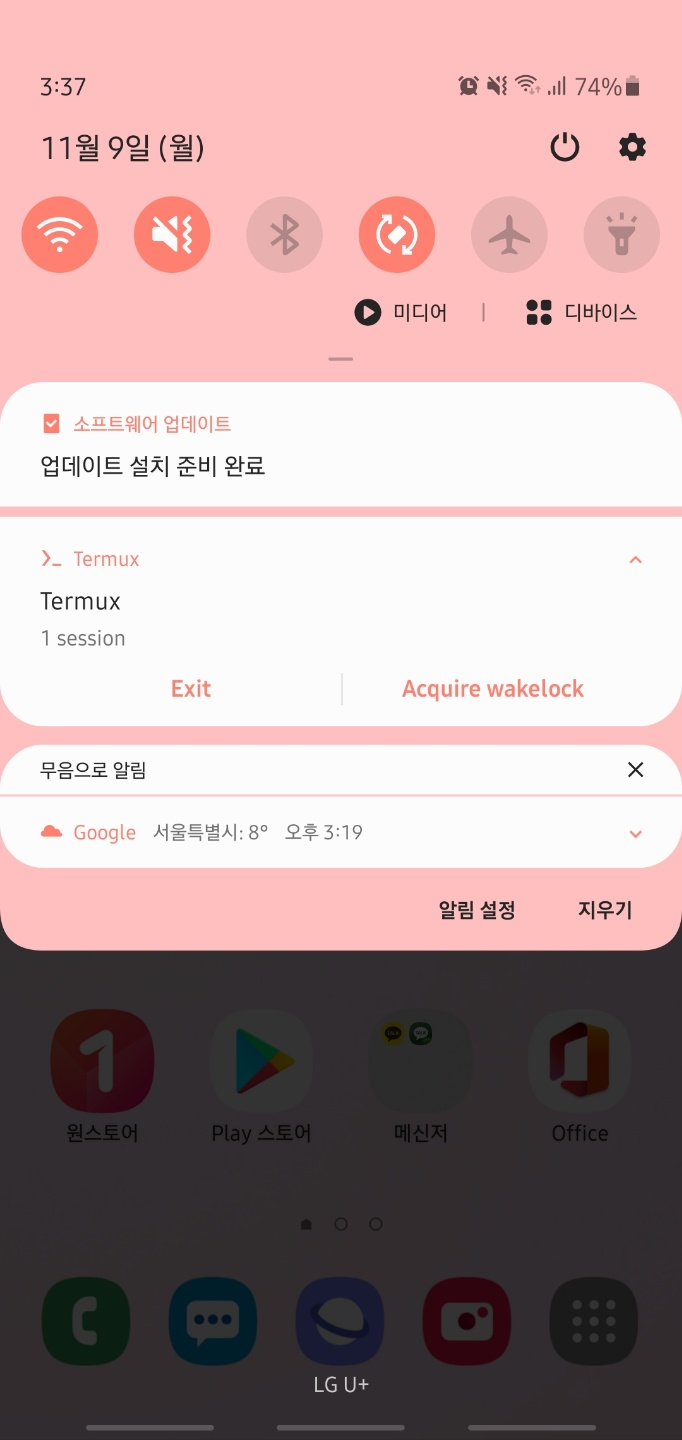
노티

앱의 백그라운드 작업을 표현하는데 안성맞춤인 도구이다.
안드로이드 4.1부터 노티의 크기가 커지고 더 풍부한 컨텐츠를 집어넣을 수 있게 되었으며, 누르면 확장되거나 지연 인텐트를 실행하도록 만들 수 있다.
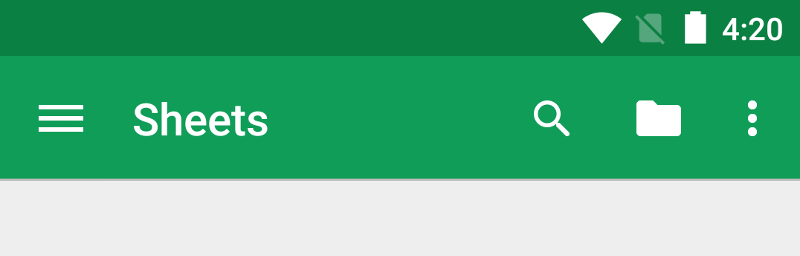
앱 바

기본적으로 상단 상태바 바로 아래 놓인 앱의 툴바이다. 다른 이름은 액션바이다.
현재는 평범한 뷰를 조작하는 듯 기능 구현이 과거에 비해 자유로워졌다. 수직 점 3개 아이콘, 햄버거 아이콘이 대표적으로 삽입된다.
표준 높이는 56dp이나 이는 가변적이고 애니메이션 효과도 줄 수 있다.
앱 아이콘을 앱 바에 띄우는 건 선호되지 않는다. 커스텀 뷰를 앱 바에 추가하여 앱 바는 다채로운 기능을 제공할 수 있다.
머티리얼에서의 활용 예
- 스크롤 다운 시 등 컨텐츠랑 상호작용 시 화면 밖으로 밀어내기 (slide-away)
- 스크롤 업 시 다시 등장하기
세컨드 툴바 (하단 툴바)
하단 네비게이션 바 위에 위치하는 툴바. 앱바와는 다르다.
화면 크기가 커지며 엄지 손가락 조작을 선호하는 특성 상, 하단 메뉴를 쓰는 방식이 더 우수한 UX로 생각된다.
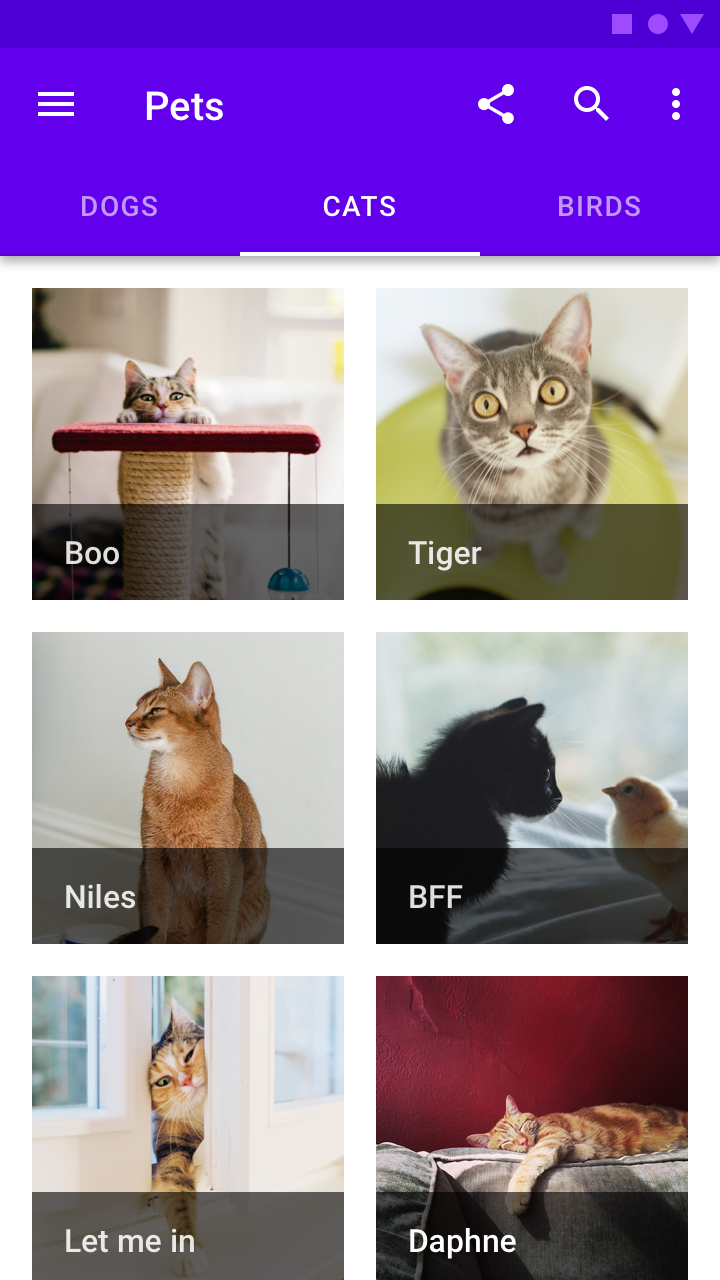
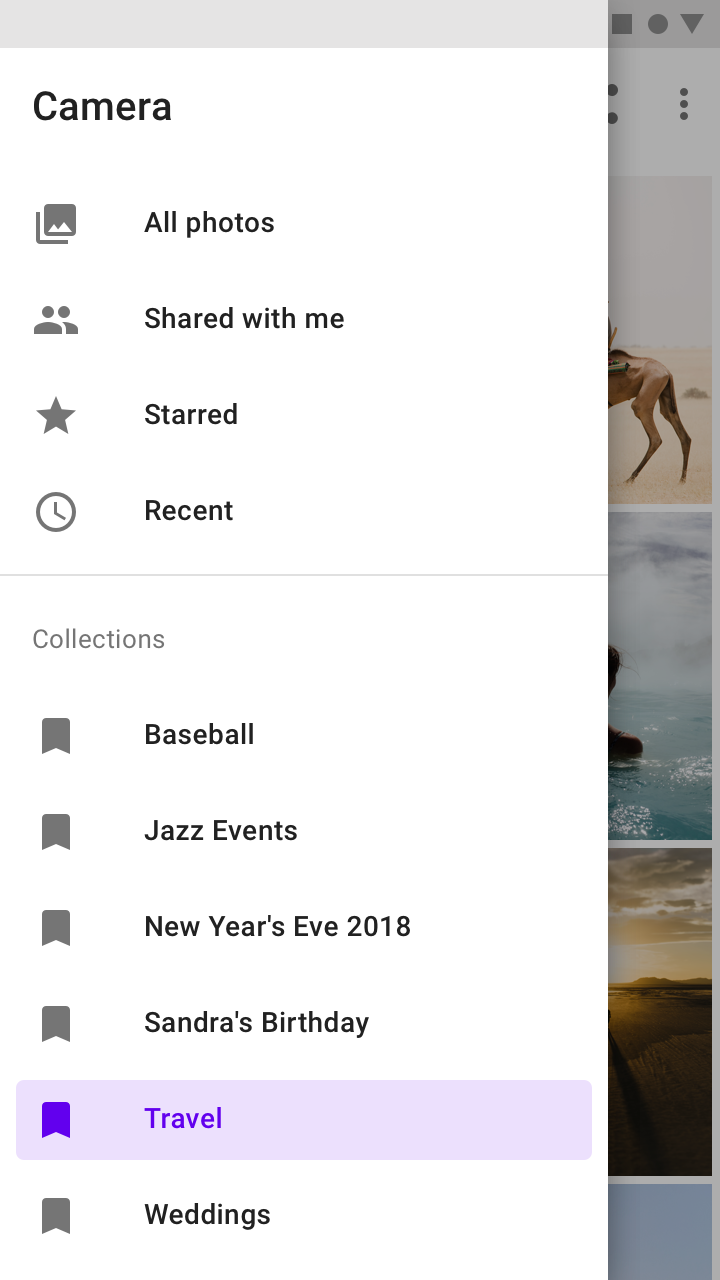
탭 & 네비게이션 드로어


안드로이드의 탭은 전통적으로 상단에 위치해오고 있다. 앱 바의 하단에 탭들이 자리잡는다.
(iOS는 주로 아래에 위치)
많은 화면 전환이 요구된다면, 탭으로 커버치기 보다 햄버거 메뉴 + 네비게이션 드로어를 활용하도록 한다. 네비게이션 드로어의 높이는 항상 풀 스크린의 높이여야 한다.
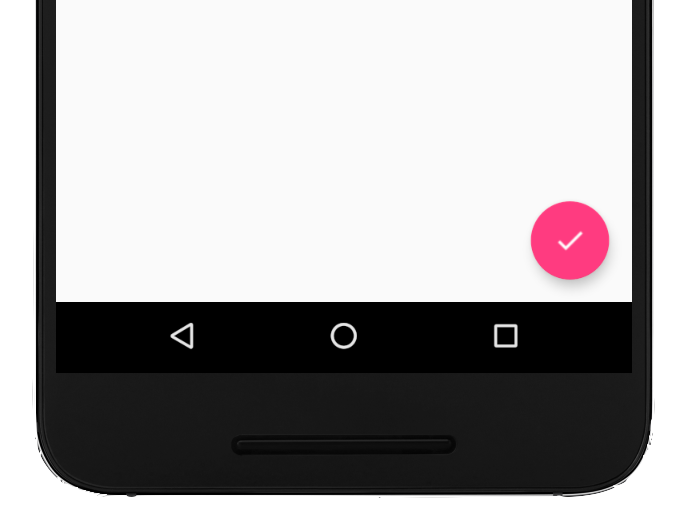
플로팅 액션 버튼 (FAB)

머티리얼 디자인의 상징.
- 원형의 플로팅 버튼
- 강조된 색상
- 유저의 이목을 쉽게 끈다.
- 가장 중요한 하나의 행동을 표상해야 한다.
'웹 개발 > 사용자 경험' 카테고리의 다른 글
| ]UIUX[ 서비스를 성장시키는 법 - 데이터 주도 UX (1) (0) | 2020.11.17 |
|---|---|
| ]UIUX[ Android UX 디자인 흔한 실수 (0) | 2020.11.14 |
| ]UIUX[ Framer로 제작하는 와이어프레임 예 (0) | 2020.11.12 |
| ]UIUX[ 프로토타이핑 개념과 도구 (0) | 2020.11.10 |
| ]Android UX[ 머티리얼 디자인(1) - 종이와 잉크 (0) | 2020.11.09 |
